webstorm激活码永久2021下载 附教程
大小:3MB类别:应用其它 系统:电脑端安装
WebStorm是一款非常专业的前端JavaScript开发工具,软件集成了各种JS所需要的常用函数和代码,利用这些能够快速完成所需要的代码,节省出编写代码所需要花费的大量时间,提高你的编写效率。这款软件拥有强大的IDE,能够适应复杂的客户端开发和服务端开发工具,并具备对JavaScript、HTML、 CSS及其现代替代方案以及Angular或React等框架的高级支持,非常的强大。由于软件并不是免费使用的,为此小编给大家带来了WebStorm注册码激活2021,用户通过它能够帮助用户轻松几步就可以完美破解软件并直接使用,解除软件中所有限制的功能,并且永久享用使用权限,为用户的使用带来了极大的便利性,激活操作也非常简单,无需任何繁琐的步骤,只需安装后打开软件,然后将其拖拽至软件空白界面中便可体验新功能黑科技,小编也有在下文介绍安装教程,有需要的朋友欢迎下载体验。

软件特色
1、更智能的代码补全JavaScript 和 TypeScript 文件中的代码补全建议现在采用了机器学习算法进行排序。
2、更好的符号名称补全建议
现在会在显示顶层变量以及函数和类名的补全建议时考虑文件名。
3、内置远程协作开发服务
已整合 Code With Me,这是用于远程协作开发和结对编程的新服务。开发者可以使用它进行实时合作编码,并用 IDE 与其他人交流。
4、支持 Vue 中的 CSS 模块
从 v2021.1 开始,将支持 .vue 文件中使用的 CSS 模块。IDE 可正确解析 $style 属性,为其提供代码补全、导航和基本的重构功能。
5、改进对 Stylelint 的支持
将鼠标悬停在文件中的问题上或将文本光标放在其上,然后按 Alt+Enter,选择 Stylelint: Fix current file,即可使用 Stylelint 修复 CSS 代码。此外,开发者现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。
6、内置 HTML 预览
支持直接在 WebStorm 中预览静态 HTML 文件。开发者对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的变更将被保存,并自动重新加载预览,以便开发者查看变更。
7、支持调节字体粗细
开发者可选择不同的编辑器字体,包括浅色、常规和粗体,在 Typography Settings in Preferences / Settings | Editor | Fonts 下调整这些新选项。
webstorm激活码永久2021安装教程
1、首先大家需要在本站下载webstorm激活码永久2021然后解压缩;
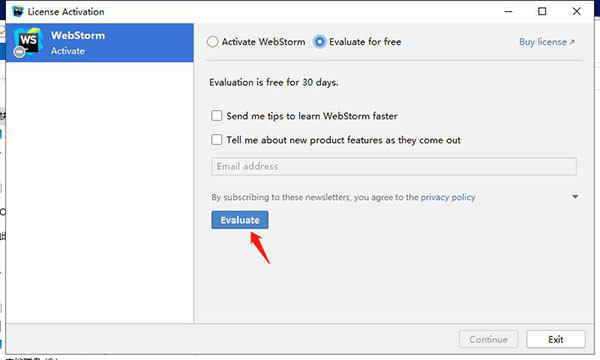
2、首次运行软件会让用户配置或导入设置、选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,点击evaluate试用软件;

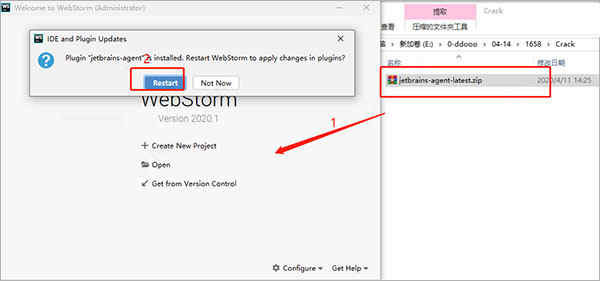
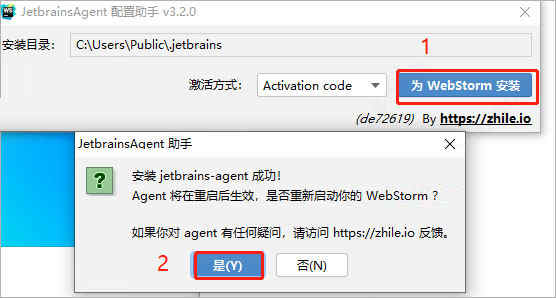
8、接着再将本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并点击restart;

9、点击安装是;

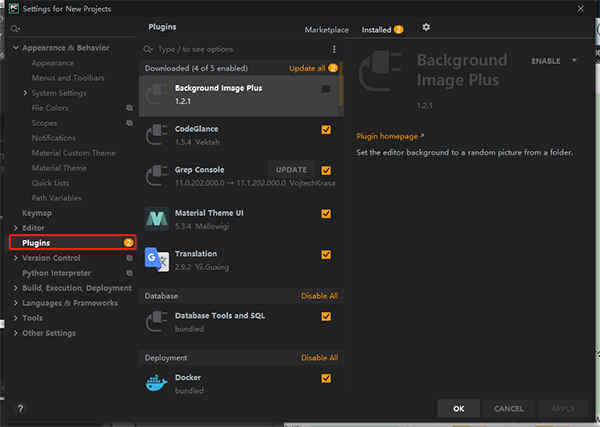
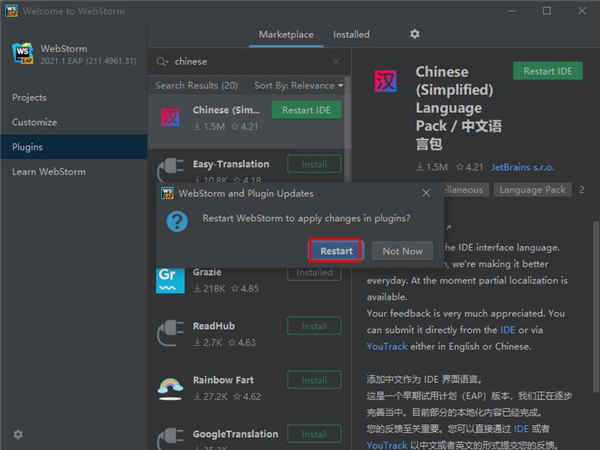
10、不过这时还是全英文的,那么webstorm怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins ;

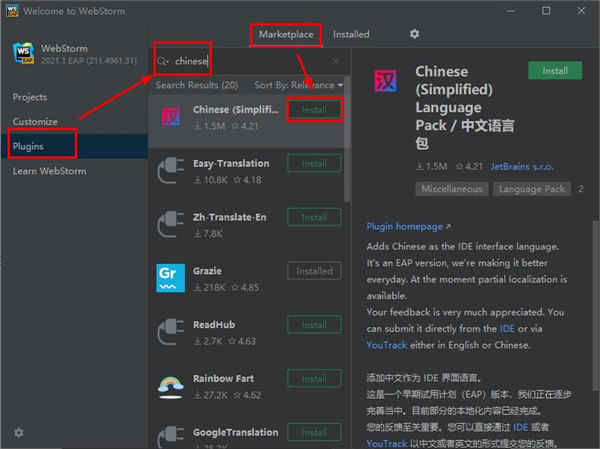
11、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载;

12、下载完成后点击“restart ide”——“restart”;

13、然后重启就是全中文的啦,然后即可随意的使用webstorm2021.1永久破解版软件啦。

软件亮点
1、代码导航和用法搜索:函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复:
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
webstorm快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠
18、Ctrl + '.':折叠选中的代码的代码
相关推荐
人气软件