webStorm2021.2绿色破解版中文版下载 免安装版附教程
大小:467MB类别:编程软件 系统:电脑端安装
工欲善其事必先利其器,对于开发人员而言,一款优秀的开发工具肯定必不可少。为此小编带来了webStorm2021.2,这是JetBrains旗下的一款功能全面的JavaScript开发工具,它凭借智能代码补全、代码格式化、html提示、联想查询、代码调试等多种优势功能,受到了业内人员的宠爱,因此也被广大js开发者誉为“Web前端开发神器”。并且该版本在上一版本的基础上,进行了全方面的优化和新增,为了让开发者更好的进行使用,全新优化了用户界面,现支持中文、韩文、日文等多国语言,开发者可以更轻松地重新组织工具窗口,完成自定义项目图标等操作,简单易用的方式,大大提高了代码的开发速度。不仅如此,为了解决新的预提交发生代码错误问题,新增了一个强大的新选项功能,它会在编辑结束之后测试您的文件并警告您任何问题,很好地避免问题发生。简而言之,webStorm一直都为我们带来许多意外之喜,这次也不例外,快来亲身体验吧。
ps:本站提供的是webStorm2021.2.3绿色破解版,该版本内置破解补丁,免除了繁琐的安装流程,同时绿色无毒支持简体中文语言,小伙伴只需下载汉化插件即可轻松使用,小编亲测有效。为防大家不知道如何操作,下文还附有详细的使用教程供大家参考,欢迎感兴趣的朋友自行下载体验。

webstorm怎么换成中文
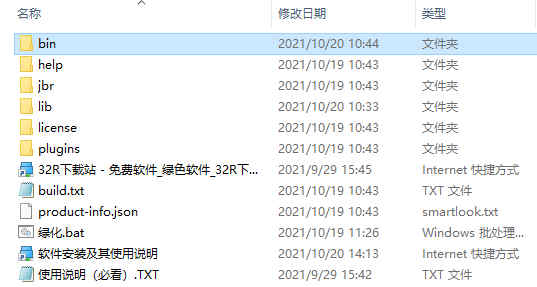
1、在本站解压得到webStorm2021.2.3绿色破解版安装包,首先点击绿化;
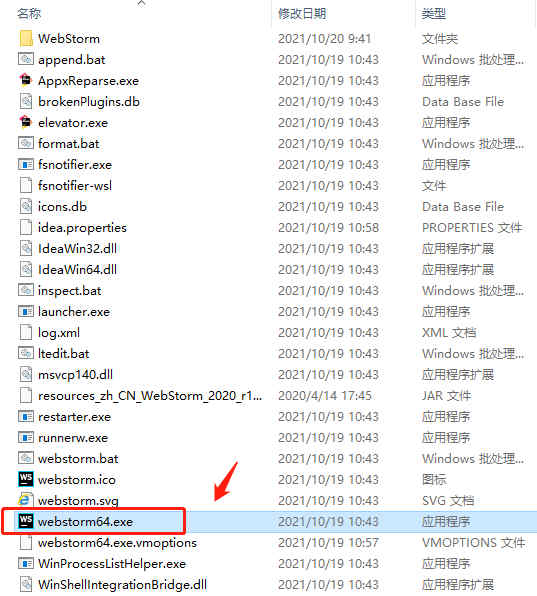
2、在bin文件中找到“webstorm64.exe”双击运行可直接打开,无需繁琐的安装过程;

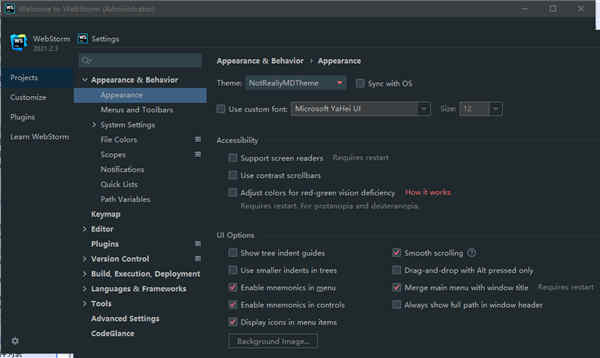
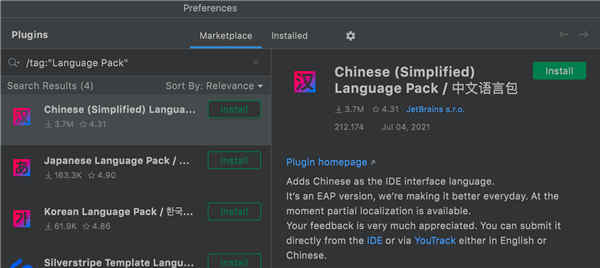
3、该软件运行后默认为英文,选择"Plugins",直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置;

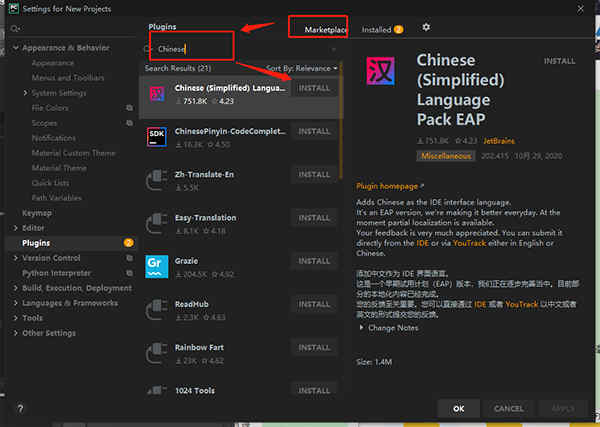
4、选择“marketplace”接着在输入框中输入“Chinese”后即可找到中文语言包点击Install安装;

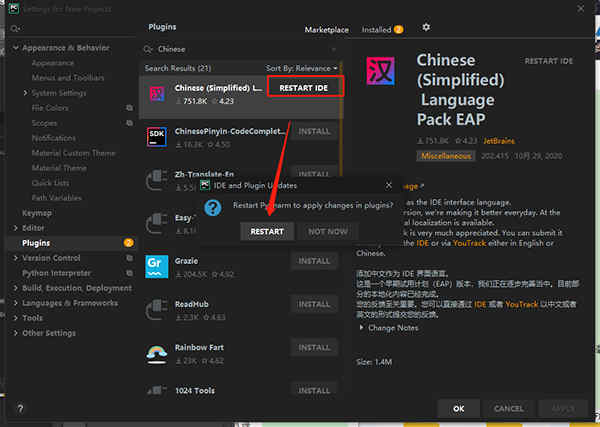
5、下载完成后点击“restart ide”——“restart”,之后重启软件;

6、这样webStorm2021.2绿色版已经破解完成,已经成功换成中文语言了,快来免费使用吧。

webstorm使用教程
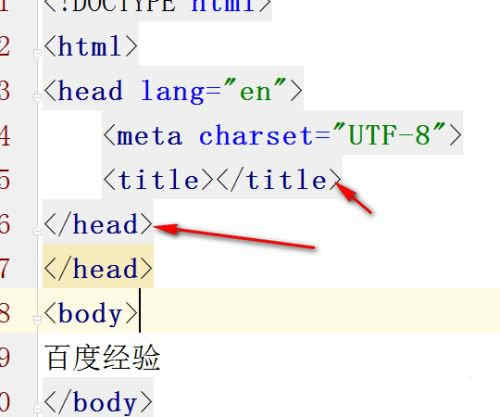
一、【怎么改字体大小】1、webstorm默认的字体大小一般,不适合许多人,接下来小编就演示一下如何修改字体大小。

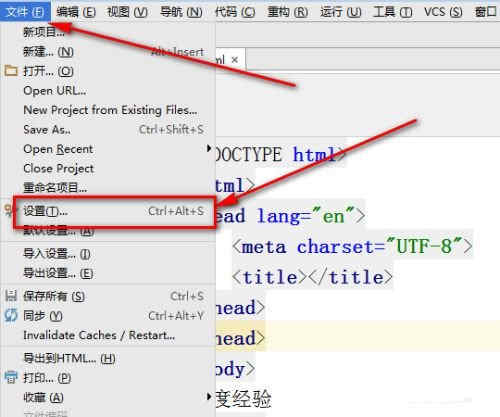
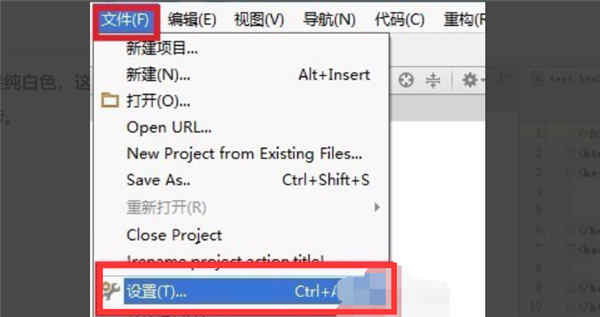
2、如图,点击“文件”——“设置”,或者直接Ctrl+Alt+S快捷键。

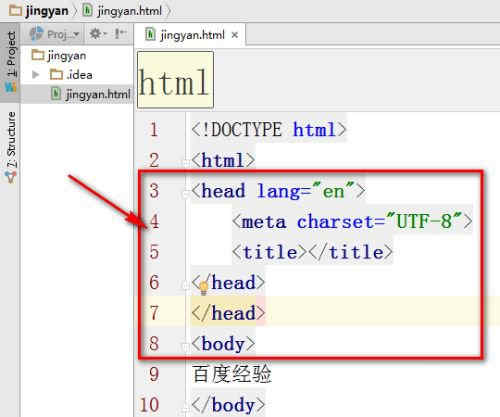
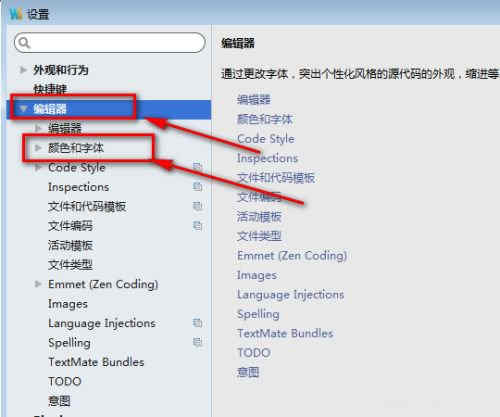
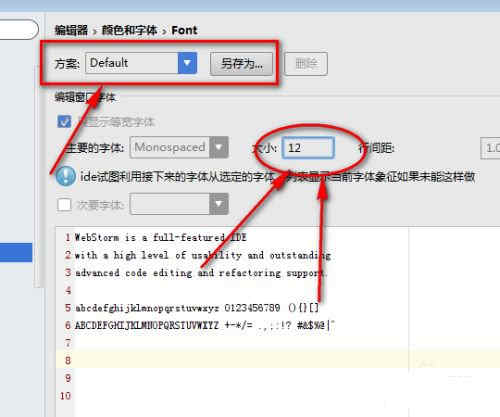
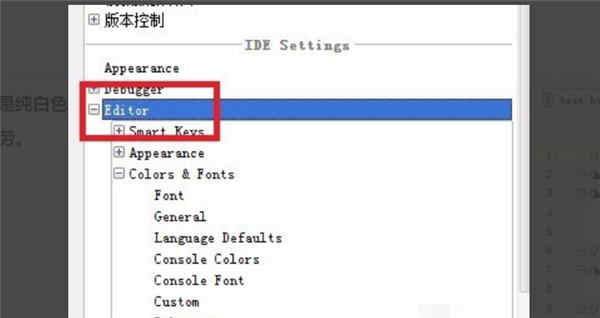
3、然后用鼠标双击“编辑器”——“颜色和字体”。

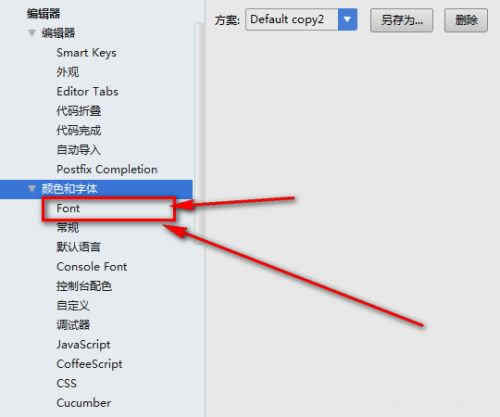
4、接着找到“font”,并且用鼠标单击“font”选项。

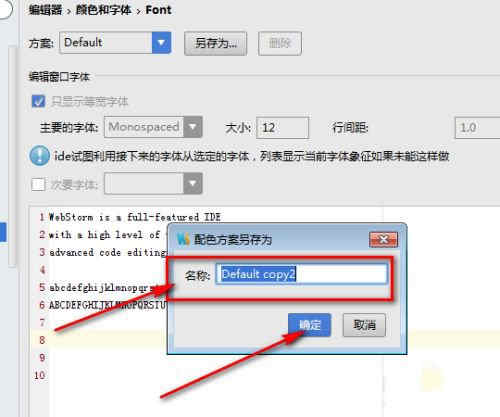
5、如果是新安装的webstorm,是无法编辑字体大小的,接着我们点击”另存为“,如果可以编辑字体,则忽略这一步。

6、点击另存为会弹出一个”配色方案“窗口,随便命名一下就可以了。

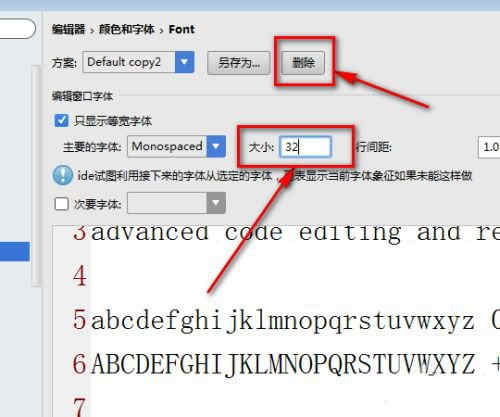
7、之后,当”删除“按钮变亮,说明可以 编辑字体了,这时候修改字体即可。

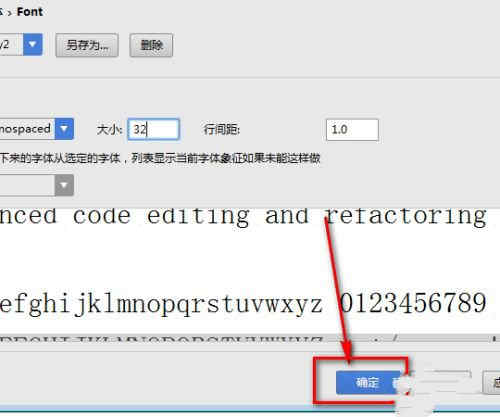
8、最后预览字体大小效果,合适就点击”确定“即可。

9、webstorm代码变大了,如果没有变大则重新启动即可。

二、【怎么改背景颜色】
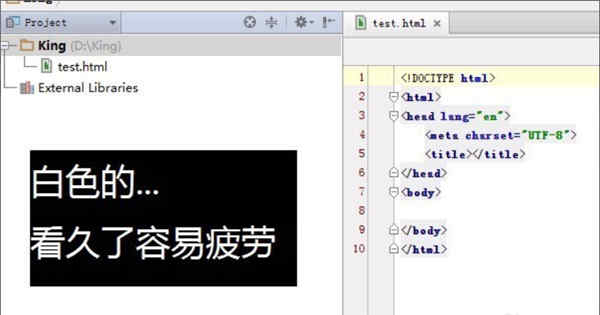
1、打开WebStorm的背景色是纯白色,这是默认背景色。

2、找到左上角的文件并点击,进入设置。如图所示:

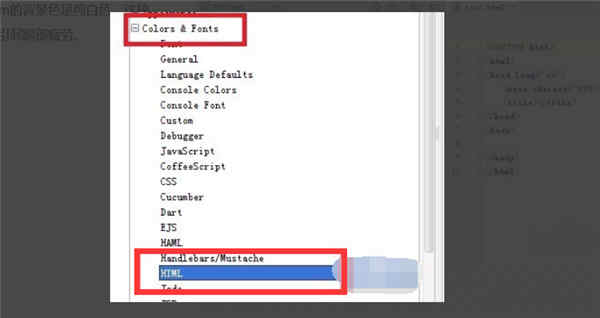
3、找到并点击“Colors & Fonts”然后点击“Editor”(编辑)打开。如图所示:

4、打开“Editor”后,找到“下面的HTML”点击进入。

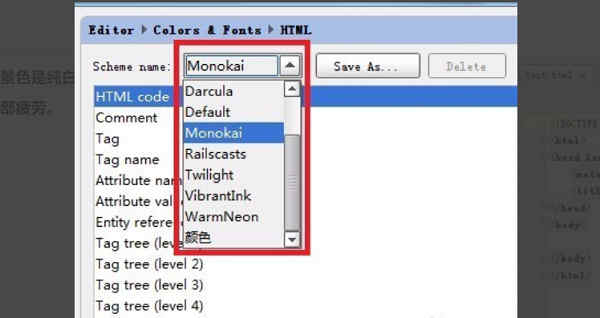
5、这时查看右,下拉选项框选择你想要的背景色。

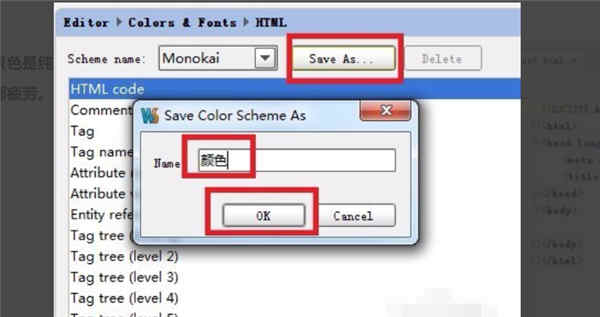
6、确定背景色后,找到并点击“Save as”选项及为保存,输入你喜欢的名字点击OK就可以更改背景色了。

三、【怎么打开终端】
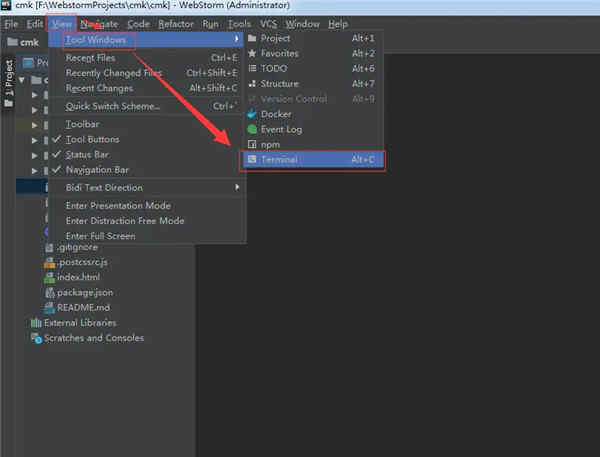
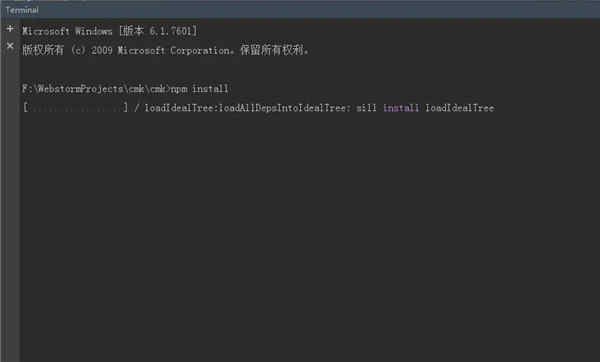
1、通过视图打开
点击View--->Tool Windows--->Terminal

打开终端,输入执行命令

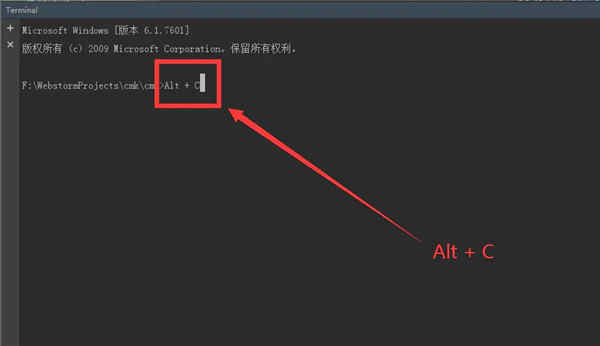
2、使用快捷键打开
使用 Alt + C快捷键打开终端窗口

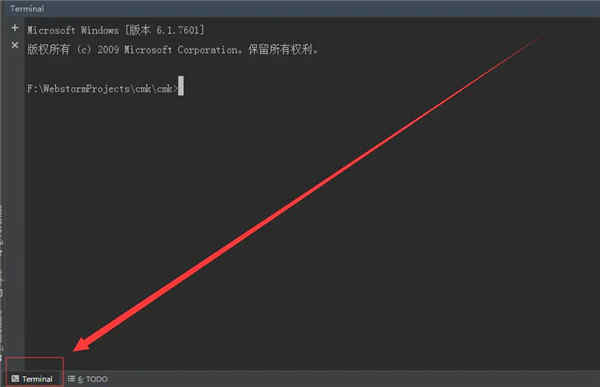
3、点击缩略打开
在WebStorm左下方,有个Terminal图标,点击就可以打开终端窗口

webStorm2021.2新功能
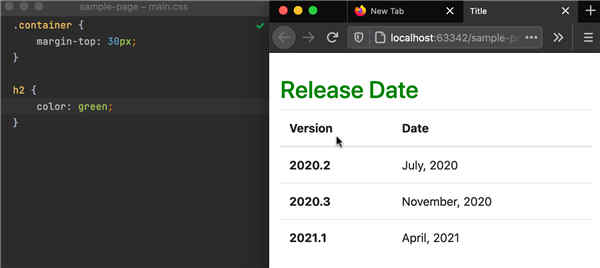
一、代码编辑1、保存时重新加载页面
您要求我们改进实时编辑功能, 我们做到了!WebStorm 现在可以在您编辑和保存 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后单击要使用的浏览器的图标——所有浏览器都受支持。

2、保存时的操作
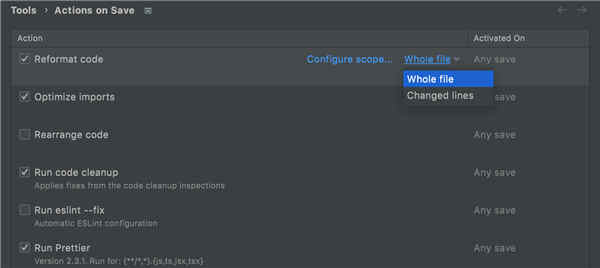
你喜欢在保存时执行某些操作吗?WebStorm 2021.2 现在正确 支持此工作流程!我们重新设计了所有现有功能,将其集中在一处,并通过一些新选项对其进行了增强,包括重新格式化代码和优化保存时导入的能力。

3、更快地创建临时文件
想要在项目上下文之外处理一些代码吗?在编辑器中选择它,然后按Alt+Enter并选择 Create new scratch file from selection。这将创建一个带有所需代码的 临时文件。
4、Code With Me 同步完成
当你是继守则与我会话期间模式,你现在可以 保持的代码完成建议的轨道,你下列用途的人。
二、JavaScript 和打字稿
1、自动导入 require
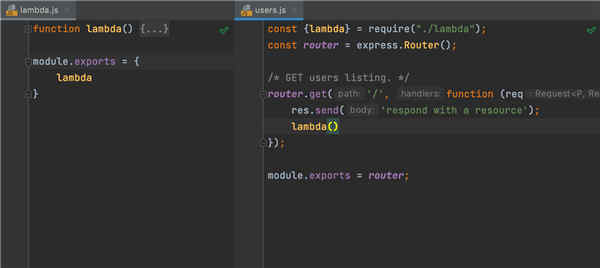
您知道 WebStorm 可以 在您完成 ES6 符号时添加缺少的导入语句吗?它现在也可以对 CommonJS 模块执行相同的操作——可以在代码完成时插入require导入。

2、支持 JSDoc 中的 TypeScript 类型
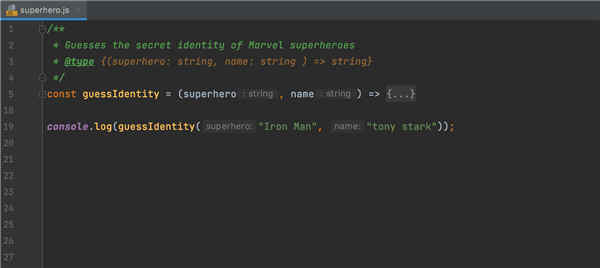
WebStorm 现在正确支持.js文件中JSDoc 注释中使用的 TypeScript 语法。我们 重新设计并扩展了现有支持并修复了许多已知问题。

3、箭头函数的新动作
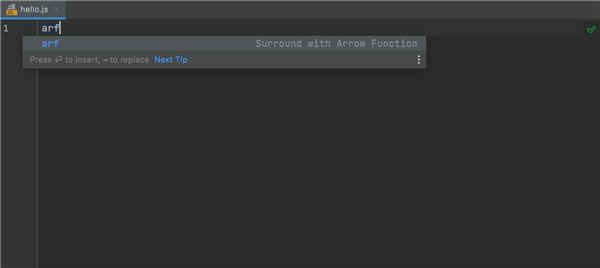
需要快速向代码中添加箭头函数吗?您现在可以使用 Ctrl+Alt+J. 您还可以键入arf并按 Tab展开模板并添加空箭头功能。

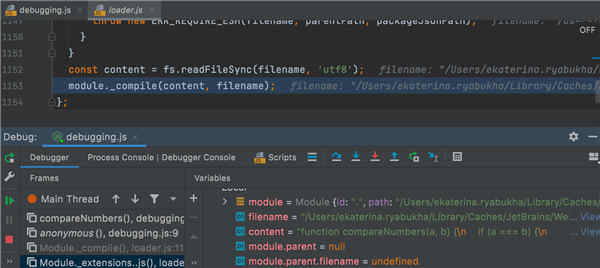
4、调试时预览选项卡
以前仅适用于项目视图 的 预览选项卡现在可以在您调试应用程序时使用。要打开它,请转到 首选项/设置 | 编辑 | 一般 | 编辑器选项卡 并勾选 启用预览选项卡复选框。这将帮助您 避免多个文件使编辑器混乱,因为 WebStorm 将在一个选项卡中连续打开文件。

三、框架和技术
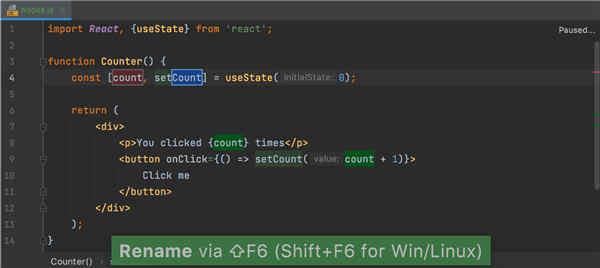
1、React useState 钩子的重命名重构
您不再需要浪费时间 一一重构useState值和函数——WebStorm 现在可以为您重命名两者!将插入符号放在状态值上,然后按 Shift+F6或 转到Refactor | 从右键单击上下文菜单中重命名。

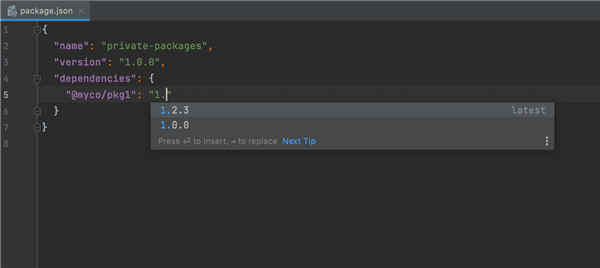
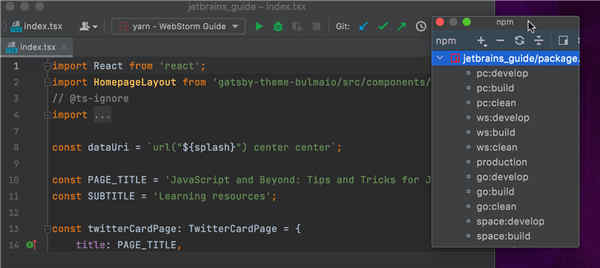
2、完成私有 npm 包添加新的项目依赖项package.json变得更加容易,因为代码完成现在适用于私有 npm 包。WebStorm 允许您检查有关软件包最新版本的信息,就像检查公共软件包一样。

3、支持类名和 clsx 库为了帮助您更高效地使用 React 项目中的 CSS 类,我们添加了对流行 类名 和 clsx 库的支持。WebStorm 将显示CSS 类的补全建议, 并使用文字名称解析字符串文字和属性中的所有符号。
4、对网络类型的通用支持
我们扩展了对web-types 的支持 ,这是一种用于记录 Web 框架的开源标准。它以前专注于 Vue 支持。但是现在您可以使用它来 丰富HTML 文件中自定义组件的编码帮助。观看 此网络研讨会录像以了解更多信息。
四、版本控制
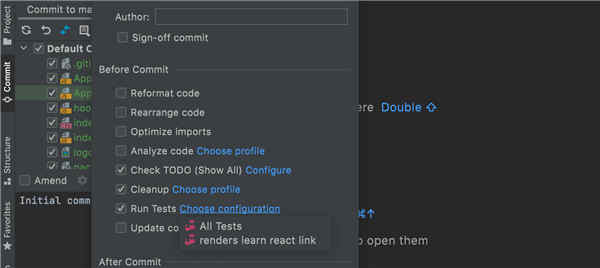
1、新的预提交检查想要在提交之前运行测试来检查您的代码吗?我们添加了一个新选项来帮助您执行此操作。单击Commit 工具窗口中的齿轮图标,选择Run Tests,然后选择所需的运行配置。WebStorm 将测试您的文件并警告您任何问题。

2、GPG 签名支持
您现在可以通过使用 GPG 密钥对提交进行签名来保护您的提交。您可以通过打开此功能配置GPG密钥......在 首选项/设置| 版本控制 | 吉特。
3、本地历史搜索
现在更容易 在本地历史中进行修订。右键单击已更改的文件,然后转到本地历史记录 | 显示历史记录 并使用搜索字段浏览您的修订。
五、可用性
1、本地化用户界面
从这个版本开始,您可以享受中文、 韩文和 日文完全本地化的 WebStorm UI 。本地化可作为非捆绑语言包插件使用,可以从Preferences / Settings |安装在 WebStorm 中。插件。

2、更快的工具窗口重组
现在可以更轻松地重新组织工具窗口。将鼠标悬停在您要移动的工具窗口的顶部,然后将其拖放到您想要的位置并将其放在 那里。如果您也想从 WebStorm 主窗口分离工具窗口,这将起作用 - 只需将其拖到 IDE 框架之外。

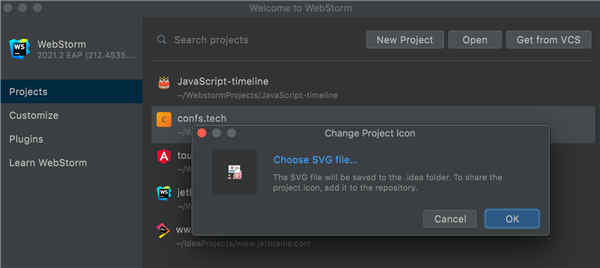
3、更轻松地自定义项目图标
您知道可以为项目分配自定义图标吗?我们使这个过程更加简单。在 WebStorm 的欢迎屏幕上右键单击一个项目 ,然后选择更改项目图标...选项并上传要与该项目关联的 SVG 文件。

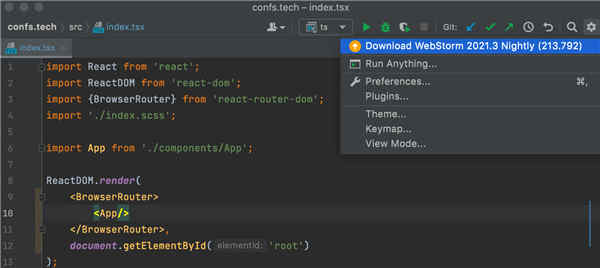
4、来自 Toolbox 应用程序的更新通知
您将不再错过Toolbox App 的任何重要产品更新 。WebStorm 会通知您是否有新版本可供下载,并为您提供升级选项——只需确保您拥有 Toolbox App 版本 1.20.8804 或更高版本。

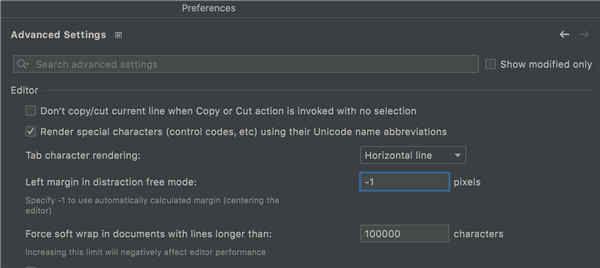
5、改进的首选项/设置对话框
现在在您的 首选项/设置对话框中有一个带有高级设置的节点。您可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的 功能。此外,您现在可以更快地在最近打开的节点之间跳转-只需使用对话框右上角的箭头即可。

6、自动缓存和日志清理
每次重大更新后,WebStorm 都会清理所有上次更新时间超过180天的缓存和日志目录。系统设置和插件目录将保持不变。要手动触发此过程,请转到帮助|在主菜单中 删除剩余的IDE目录...。
7、内置终端的新功能
我们 为内置终端添加了 三项新功能,以改善您的使用体验。您现在可以 更改光标形状并使?键充当元修饰符 - 在首选项/设置 | 中查找这些选项。 工具 | 终端。此外,现在使用 http链接更加方便。
特别说明
提取码:h0tm
相关推荐
人气软件