webstorm 2020.3破解版下载 web前端开发软件
大小:352MB类别:编程软件 系统:电脑端安装
webstorm 2020.3,一款程序员们最爱的软件之一,如果你是使用JavaScript语言进行开发。它甚至被中国JS开发者们视为最好用的web前端开发软件。和同类软件相比,该软件的智能化编辑是它的最大优势之一。同时,随着软件版本的不断更新,其功能也在不断完善中。此版本相较于之前几个旧版本便带来了不少的新功能。首先,外观方面(软件界面),启动时采用了新的欢迎画面。用户还可根据自己的使用习惯调整软件的常用设置,还新增了阅读器模式,这样一来,阅览代码将更方便。最值得一提的是其支持提供一次性创建多个文件,这样的话,当用户需要同时进行添加 .js 文件和测试文件便可分别同步进行。云共享也是该版本为提高用户们的代码编辑效率而设计的功能之一。有了该功能之后,可进行多人员共同处理一个项目,省时省力。该软件提供的更多使用功能,小编就不一一概述了,使用过该软件的用户应该都懂。小编比起你们,多少会显得不够专业。此次的重点是带来webstorm 2020.3破解版,同时是一款免安装的绿色版。

软件启动说明
1、解压数据包后得到下图所示文件合集,打开bin文件夹;
2、双击运行"WebStorm64.exe"运行软件即可;

3、软件启动界面显示效果;

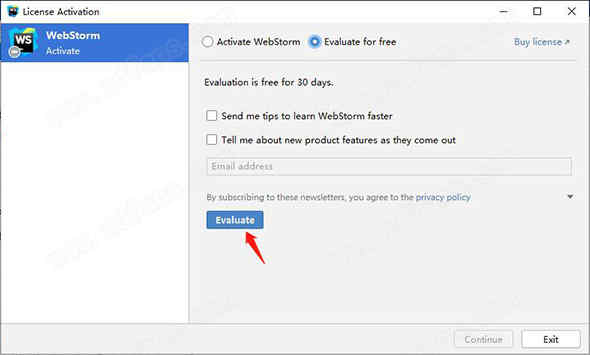
4、选择此窗口上方右侧的“Evaluate for free”,然后点击“Evaluate”;

5、进入软件主界面,如下图所示。

中文设置教程
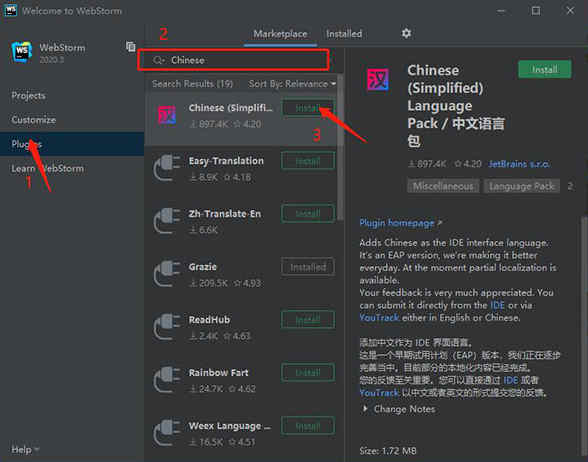
1、入程序之后页面是为英文,新版本可以直接点击“Plugins”,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,点击“Install”安装插件;
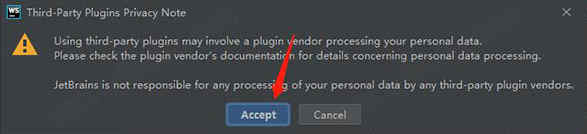
2、在出现的弹框中选择“Accept”;

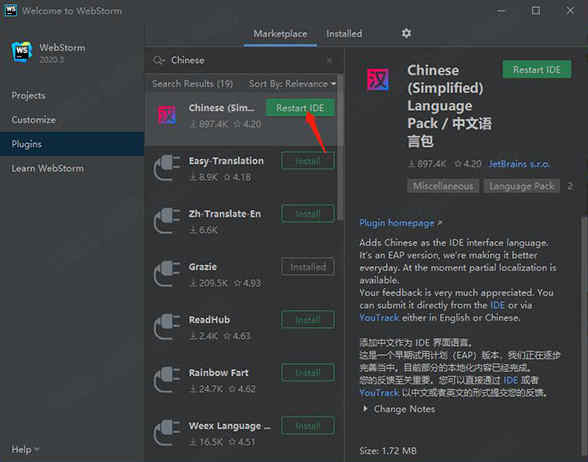
3、等待插件成功下载后点击右边的“RESTART IDEA”;

4、在弹出的弹框中点击“RESTART”;

5、然后软件就会自动重启,重新启动之后打开就可以显示中文语言了。

软件快捷键
1、ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。2、ctrl + j: 输出模板
3、ctrl + b: 跳到变量申明处
4、ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、ctrl + []: 匹配 {}[]
6、ctrl + F12: 可以显示当前文件的结构
7、ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、alt + left/right:标签切换
9、ctrl + r: 替换
10、ctrl + shift + up: 行移动
11、shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12、ctrl + d: 行复制
13、ctrl + shift + ]/[: 选中块代码
14、ctrl + / : 单行注释
15、ctrl + shift + / : 块注释
16、ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17、ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、ctrl + '.': 折叠选中的代码的代码。
19、shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20、alt + '7': 显示当前的函数结构。
21、如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
新功能
【外观】1、新的欢迎屏幕
我们更新了欢迎屏幕! 您不仅可以从欢迎屏幕中打开和创建项目,还可以调整最常用的设置,如 IDE 主题和字体。
2、IDE 主题已与操作系统设置同步
现在,您可以将webstorm主题与 macOS 和 Windows 设置同步。 您只需转到 Preferences / Settings | Appearance & Behavior | Appearance | Theme,然后选择 Sync with OS 选项。 点击 Sync with OS 旁边的齿轮图标来选择您的首选主题。 我们也计划为 Linux 用户实现此功能。
3、改进了选项卡的使用
在 v2020.3 中,我们让您能够更方便地使用选项卡。 现在,您可以通过拖放选项卡或使用新的 Open in Right Split 操作来拆分编辑器。 此外,固定的选项卡现在以特殊图标标记,并显示在选项卡栏的开头,以便您更快地找到它们。
4、阅读器模式
该软件 具有一种新模式,可让您的库和只读文件可读性更强。 进入此模式可呈现注释、启用字体连字等等。
5、多文件模板
我们已经实现了添加自定义文件模板的功能,这些模板可一次创建多个文件。 例如,当您需要添加 .js 文件和测试文件时,这会非常方便。
6、使用 该软件 打开文件
现在,使用 该软件 在默认情况下打开特定文件类型非常简单。 转到 Preferences / Settings | Editor | File Types 并点击 Associate File Types withwebstorm按钮。
【框架与技术】
1、支持 Tailwind CSS
webstorm现在可以帮助您更高效地使用 Tailwind CSS! 它将自动补全 Tailwind 类,在鼠标悬停时为您显示所生成 CSS 的预览,并支持您使用 tailwind.config.js 文件进行自定义。
2、根据用例创建 React 组件
您的代码中有未解析的 React 组件吗? 将脱字符号放到其中,按 Alt+Enter,然后从列表中选择 Create class / function component - 该软件 将为您创建相关的代码结构。
3、Markdown 编辑和预览改进
Mermaid.js 支持、重新格式化 .md 文件的功能以及与编辑器一起自动滚动预览窗格的功能 - 这些和其他变更将显著改善您在 该软件 中使用 Markdown 文件的体验。
4、对复杂 webpack 设置的基本支持
我们已经开始添加对多个 webpack 配置的支持。 转到 Preferences / Settings | Languages & Frameworks | JavaScript | Webpack 选择手动或自动检测配置文件。
5、Vue.js 的增强
我们已经修复了与 Vue 3 相关的诸多问题。 例如,该软件 现在支持脚本设置语法。 我们还使 IDE 在 Vue 项目中正确应用了 ESLint 代码样式规则,并改进了与 TypeScript 语言服务的集成。
6、全面支持 pnpm
现在,webstorm全面支持 pnpm 程序包管理器以及 npm 和 yarn。 在过去的一年里,我们一直在逐步实现对 pnpm 支持的改进。 在 v2020.3 中,我们已经完成了收尾工作。
【JavaScript 和 TypeScript】
1、集成了 TypeScript 和 Problems 工具窗口
我们已将 TypeScript 语言服务集成到 Problems 工具窗口中,并移除了 TypeScript 工具窗口。 进行此变更后,用户可以更轻松地在一个位置检查代码中的问题。 我们还将先前在 TypeScript 工具窗口中可用的操作移动到状态栏上的专用微件中。
2、使用 CSS 和 HTML 更好地格式化模板文字
从 v2020.3 开始,该软件 将正确支持包含 JavaScript 的多行 CSS 和 HTML 块的代码格式化。 当您添加这些更复杂的模板文字或重新格式化代码时,IDE 将正确缩进。
3、改进了调试体验
调试时使用交互式提示和内联监视! 现在,您可以点击提示以查看属于变量的所有字段。 此外,您还可以直接从提示更改变量值并添加监视表达式。
【工具】
1、支持我们的协作开发工具
webstorm 2020.3 支持 Code With Me (EAP),这是一款用于协作开发和结对编程的新工具。 利用此工具,您可以与他人共享项目,这样便可实时协同处理。 要试用 Code With Me,请从 Preferences / Settings | Plugins 安装相应的插件。
2、关于 该软件 基础知识的内置培训课程
为了帮助您熟悉 该软件 的关键功能,我们开发了一门交互式培训课程。 这门课程可以帮助您学习完成一些常见任务,例如重构代码或在项目中导航。 您可以在 Welcome 屏幕上的 Learn 该软件 选项卡下,也可以从主菜单中转到 Help | IDE Features Trainer 来找到此课程。
3、HTTP 客户端的 cURL 转换
现在,您可以通过在 HTTP 请求编辑器中按 Alt+Enter 并选择 Convert to cURL and copy to clipboard 选项,将 HTTP 请求导出到 cURL。
4、更好的拼写和语法检查
现在,您可以更快地解决语法和拼写问题 - 将鼠标悬停在问题上,随后会出现一个包含说明和建议修复方法的弹出窗口。 我们还添加了对更多语言的支持,并改进了语法检查的质量。
【版本控制】
1、支持 Git 暂存区域
现在,您可以直接从 该软件 暂存文件! 为此,请转到 Preferences / Settings | Version Control | Git,然后选择 Enable staging area 选项。 您可以从 Commit 工具窗口,从间距以及使用 Show Diff 功能暂存变更。
2、重新排列了 VCS 菜单
现在,主菜单下的 VCS 组根据您正在使用的版本控制系统命名。 我们还重新排列了主菜单中 Git 下的项目,以便您更轻松地访问最常用的操作。
3、改进了分支的使用
现在,webstorm会自动更正新分支名称中未被接受的符号 此外,它还会显示当前可用于所选分支的所有操作,就像对待其他分支一样。
【导航】
1、更有用的导航栏
导航栏可快速替代 Project 视图,您可以利用它轻松浏览项目的结构并打开特定文件。 在 v2020.3 中,我们还可以跳转到 JavaScript 和 TypeScript 文件中的特定代码元素。
2、快速文件预览
您可以在 Project 视图中选择文件,最终在编辑器中预览这些文件。 要开启此功能,请点击 Project 视图中的齿轮图标,然后选择 Enable Preview Tab 和 Open Files with Single Click。
3、更加强大的 Search Everywhere
现在,Shift+Shift 弹出窗口允许您执行更多操作。 首先,您可以使用它执行基本数学运算 - 结果将立即显示在弹出窗口中。 它还允许您查找 Git 数据,包括有关分支和提交的详细信息。 除此之外,所有查找结果现在都基于它们与搜索查询的相关性而不是其类型进行分组。
相关推荐
人气软件