pixso协同设计软件官方版下载 v1.2.1正式版
大小:62.5M类别:图像处理 系统:电脑端安装
使用海外设计工具时,经常会遇到国内账号无法使用插件、版本丢失等问题,为此小编这里为大家带来了pixso,这是一款功能强大的协同设计软件,不仅实现了和 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局、实时协作等特色功能,让UI设计师在网页上就可以尽情自由创作。同时,软件已经集成了腾讯、阿里、字节、今日头条、蚂蚁设计等众多大厂优秀的设计系统,让所有UI设计师均可直接拖拽复用,从此省去大量模块化设计环节的重复劳动。另外pixso协同设计软件基于云端协同编辑,它将产品经理、设计师、开发的日常工作连接起来,较海内外其他同类工具,该软件的协作更高效,设计更流畅,而且拥有更多矢量网格、布尔运算、样式创建、智能排版等高阶功能,使设计师真正专注于创造本身。
另外,pixso协同设计软件想要了解项目进度,不需要设计师多次传输稿件,只需要点击分享,就能通过链接把文件分享出去,而且内容实时更新,非常方便。这种便捷的协作方式提高的不仅是效率,更是提升了沟通频次,进而能让作品的优化程度更上一步。最重要的是,交付是整个设计流程的最后一环,将文稿交付给研发后设计基本就完成了自己的工作。以往设计师都会通过第三方平台进行交付,但如果使用了该软件作图的话,可以直接使用软件进行交付,链接即可传输,无需导出文件和再次上传,同时支持切图、标注等功能,前端能直接自行切图,十分便捷,那么欢迎有需要的朋友们下载体验。

软件特点
1、实时协作,团队效率倍增团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
2、精细化设计工具,智能排版
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
3、海量设计资源,高效复用
不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。
4、本土部署,企业级数据安全
通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
pixso软件安装和制作原型动效方法
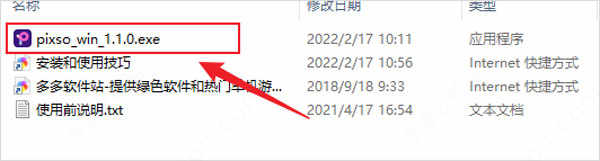
一、首先下载安装pixso软件1、下载文件解压,得到pixso协同设计软件原程序;
2、首先双击【pixso_win_1.1.0.exe】;

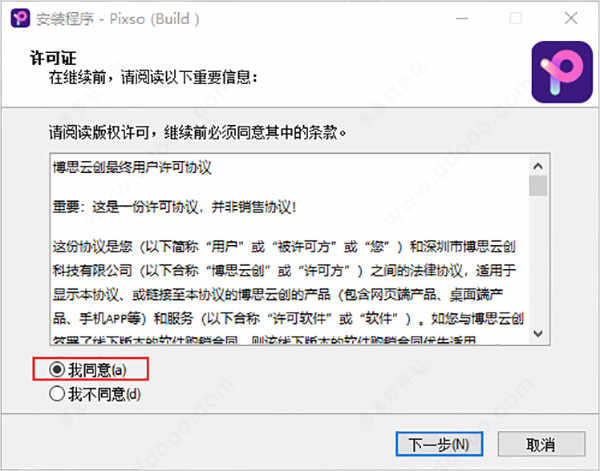
3、勾选我同意,并点击下一步;

4、点击浏览,可选择软件安装路径;

5、点击开始安装;

二、开始制作原型动效
整个过程只需3步,完全不需要打开其他原型工具。下面,就来看看如何用Pixso制作原型动效吧。
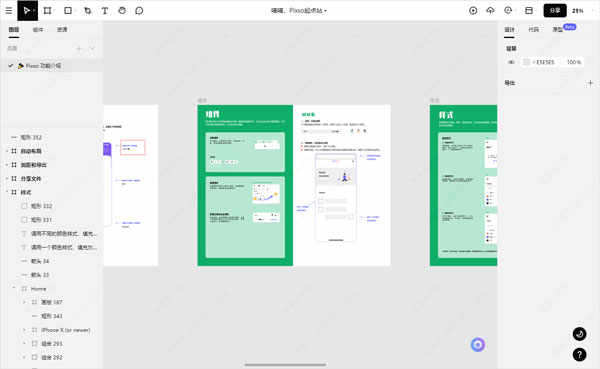
1、进入原型模式
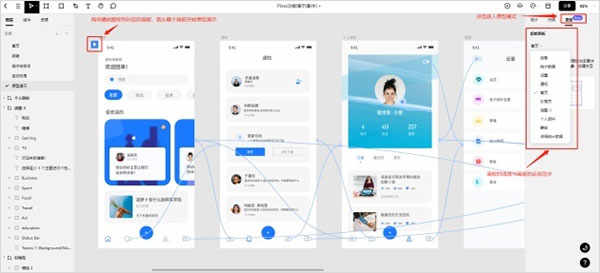
设计好App的原型草图后,点击右边看板的【原型】按钮,即可进入原型模式。
在没有选中草图的任何交互热点时,原型看板会默认让用户挑选【起始面板】。选择哪个页面作为起始面板,原型就会从哪个页面开始演示。

值得注意的是,起始面板的选项与画板的命名同步,为了提高原型动效的设置效率,做好画板命名区分十分重要。
当选定了原型中的页面、组件或图标时,需要添加【交互事件】,来设置更复杂的触发条件,【+】为添加;【-】为撤销。
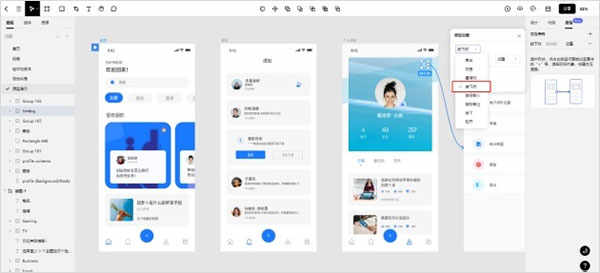
2、设置触发条件与目标
在添加【交互事件】后,即可根据交互逻辑所需的触发条件,设置要跳转到的目标画板。如图所示,Pixso有多种可设置的触发条件,均可以单独或者叠加使用,还原各种产品经理期望的效果。
例如【按下时】这个触发条件,当用户点击并按住画布中的鼠标或触控板时,将触发操作。这个触发条件,可以用来做移动端原型的长按复制或长按扫描二维码交互。

当然,了解每个触发条件的含义,可以做更丰富的原型动效。到Pixso官网的【帮助中心】,搜索“原型”关键词,可以了解更多。
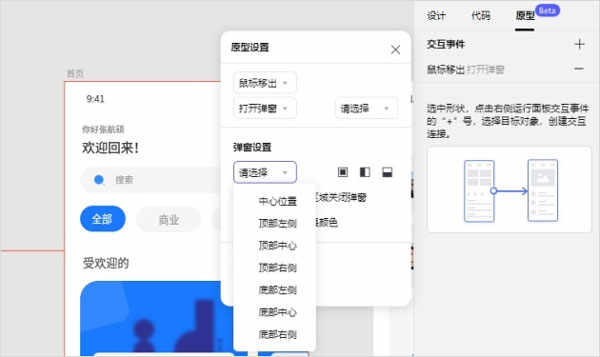
除了可以设置【跳转到】的交互目标,还有【打开或关闭弹窗】等可以选择。以【打开弹窗】为例,单单是弹窗在画板中的位置就有至少5个选项,还有诸如【点击弹窗以外区域关闭弹窗】等条件,这些丰富的原型交互在Pixso一个工具上就可以完成。

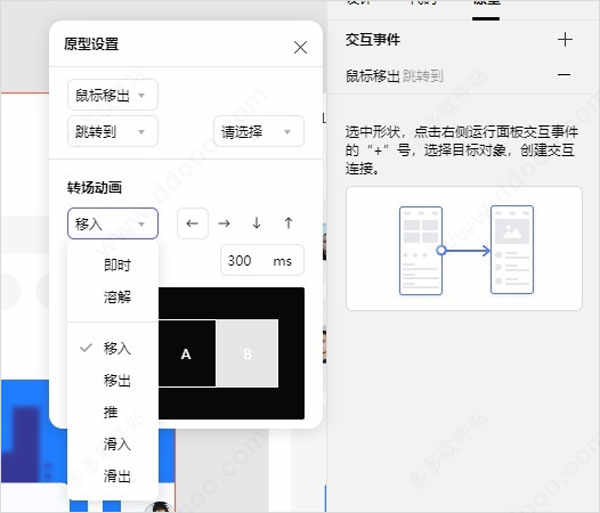
3、设置转场动画
完成以上的设置,到了原型动效最关键的一步——设置原型动画。这有助于产品经理、交互设计师、UI设计师以及开发了解产品在真实环境中的外观与相应方式,直接决定了原型动效的用户体验质量。
在转场动画中,有多个父级条件可选。除了即时和溶解以外,其他6个条件都可以设置动效出现的来源方向。同时还有动效预览,可以帮助产品经理或者设计师找到其理想的动效方式。如选择【移入】+【←】,预览区域中的正方块就会从右边进入,定格在目标画框之中。

(为了帮助用户找到理想的转场方式,Pixso为每个动画都配置了预览动效)
高阶设计师在做原型动效的时候,很少采用线性状态的运动方式(没有速度变化地运动到另一点),更多的是加速或者减速动效,因为这类物体移动方式会让人感到更加愉悦。因此,Pixso利用可自定义的数值,来帮助用户获得更好的产品体验。
通过设置入场或出场完成所需的时间,可以使动画不再那么尖锐或生硬,甚至做出更生动的效果。
完成以上3个步骤,在Pixso上的原型动效就基本完成了。

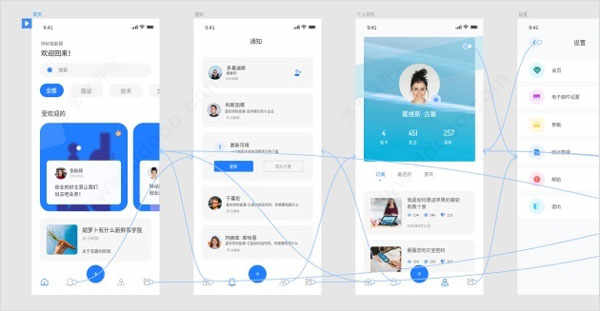
在Pixso,只要完成一个交互动作的设置,画板上都会有浅蓝色的箭头,可以直观地看到整个原型的交互逻辑,点击箭头就可以进行调整。这无疑是提供了其他设计工具无法提供的“设计+原型动效”一站式体验,让UI设计与原型交互的工作区无缝衔接。
pixso功能介绍
1、自动布局组件级自动布局,增加或删除内容都无需手动调整,智能排版,且自适应不同屏幕尺寸。
2、组件变体
随意切换一个组件的多种状态,设计师可以更加高效地去创建和复用组件。
3、矢量网格
有别于传统的设计工具,Pixso实现了模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面。
4、团队组件库
可以创建一个组件,在任何地方重复使用它,当主组件样式更新,所有组件将自动同步发生改变。
5、原型设计
支持添加页面交互和原型播放,模拟产品最终形态,在设计过程中可视化和优化用户体验。
6、版本管理
文件自动保存到云端,一键回溯到任意历史版本,再也不用担心文件丢失。
7、格式兼容
无缝衔接以往工作,支持Sketch、XD、SVG等文件导入导出,自由进行Sketch的文件格式转换。
软件特色
1、为何选择PixsoPixso 不仅实现了和 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局、实时协作等特色功能,让UI设计师在网页上就可以尽情自由创作。
2、团队协作效率大幅提升
设计、产品、开发、运营、客户、决策者,Pixso 适用项目里的每一个角色。
3、更多UI设计功能等你探索
Pixso不仅是一站式产品设计协作工具,更是一款专业的UI/UX设计工具,更多矢量网格、布尔运算、样式创建、智能排版等高阶功能,使设计师真正专注于创造本身。
4、内置丰富社区资源 设计无需从0开始
集成腾讯、阿里、字节、今日头条、蚂蚁设计等众多大厂优秀的设计系统,所有 UI 设计师均可直接拖拽复用,从此省去大量模块化设计环节的重复劳动。
5、变革产研协作模式,为本土设计师量身打造
基于云端协同编辑,Pixso将产品经理、设计师、开发的日常工作连接起来,较海内外其他同类工具,Pixso的协作更高效,设计更流畅。
6、用 Pixso 开启设计新旅程
一款专业的在线UI/UX设计工具,内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源,及专属私有化部署。

软件亮点
1、 多平台适用!支持Windows、macOS、Linux系统。2、 无需安装!打开网页就可以使用,对电脑的性能配置要求低。
3、 方便协作!能够多人同时进入同一文档进行工作,实时协同。
4、 链接交付!文稿自动生成链接,点开即可收获所有内容。
更新日志
v1.2.1版本优化体验
v1.1.0版本
一、新功能
1、支持对评论内容发表情绪反馈。
2、支持在应用内的消息中心获得评论的通知。
3、支持将社区内资源一键调用到编辑器内。
4、支持在编辑器内搜索社区资源。
5、新增IconPark插件,支持在编辑页调用图标资源。
6、新增「资源探索模块」,支持在工作台浏览和打开设计资源。
二、优化
1、优化了编辑器对内存的消耗。
2、文档体积压缩了5~10倍不等,显著提高文档打开速度,节省流量。
3、优化字体搜索,支持直接在字体框输入并搜索文件。
4、优化文本面板UI布局,使布局更加工整简洁。
5、优化自动布局,支持对矩形自动布局,自动转为画板。
6、优化布局网格,支持对布局网格中网格线的吸附。
7、优化图层框选,使Ctrl框选更加易用。
8、优化组件功能,支持在子组件中粘贴图片。
9、优化拖拽移动文件的UI,支持直接拖拽文件到项目中……
三、修复
1、修复评论点无法显示用户头像的问题。
2、修复评论输入状态点击其他快捷键被关闭的问题。
3、修复部分情况下,输入文本光标偏移的问题。
4、修复手型工具在部分情况下无法返回移动工具的问题。
相关推荐
人气软件