hbuilderx电脑版下载 v3.4.7.20220422官方版
大小:43M类别:编程软件 系统:电脑端安装
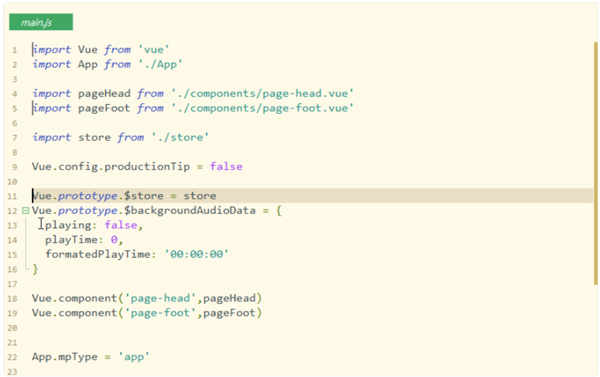
hbuilderx软件是HBuilder的下一代版本,也是专为编程工作人员使用的一款网页前端开发工具,非常的轻巧,仅仅只有10M的绿色发行包,不管是启动速度、文档打开速度,还是编码提示都飞快,C++的架构性能远超Java或Electron架构,是轻如编辑器、强如IDE的合体版本。软件功能非常强大,对vue做了大量的优化投入,用户如果打开的是vue文件,就会自动挂载vue语法库, 如果是HTML文件里引用vue框架,只要点击平台内的语法提示库,选择vue语法库即可,开发体验远超其他开发工具。同时,hbuilderx电脑版支持小程序的开发优化,如开发uni-app、小程序、快应用等项目,给用户提供更加高效的工具。软件拥有markdown支持、语法提示、多光标、智能双击、json支持等等功能,有需要的用户赶紧来本站下载体验吧。

软件特色
1、轻巧、极速10M的绿色发行包。
C++架构,启动速度、大文档打开速度、编码提示,都极速响应。
2、强大的语法提示
一流的ast语法分析能力
语法提示精准、全面、细致,转到定义、重构完善
3、专为vue打造
提供比其他工具更优秀的vue支持
大幅提升你的vue开发效率
4、清爽护眼
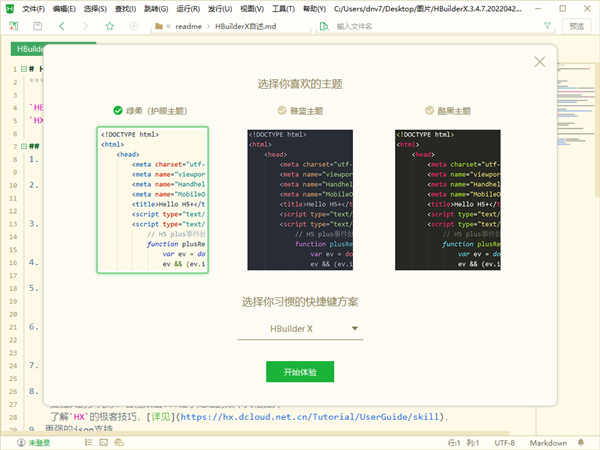
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。
保护手腕,减缓鼠标手。
5、高效极客操作
HBuilderX对字处理提供了更崇高的支持。
更强大的多光标、智能双击、选区管理...
让文字处理的效率大幅提升。
6、markdown优先
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。
hbuilderx软件使用教程
一、介绍1、执着于更快一步的理念,hx的左侧项目管理器是单击响应而不是双击。
2、单击展开目录,单击预览文件,双击打开文件。
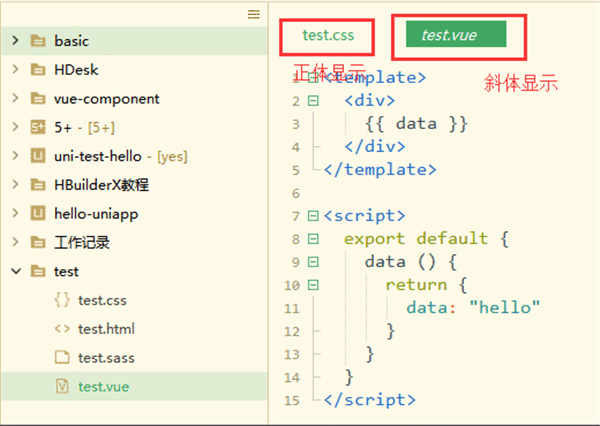
3、预览文件时顶部标签卡是斜体的,此时继续预览其他文件会替换预览标签卡。双击文件后标签卡为正体,不会被替换。预览的文件一旦开始编辑,也会自动变为正式打开状态。

4、项目管理器默认是不显示图标的,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以选择显示图标
5、HBuilderX支持业内多种图标插件,可以在工具-插件安装中找到更多图标插件。
6、hx的文件保存是免丢失的,并且有热退出功能。所谓热退出,就是关闭hx时不要保存文件。再次打开时仍然是之前的状态。未保存的文件也会继续原样展现。
7、hx默认带有每30秒保存一次临时文件的策略(可以在设置里调节时间间隔)
8、不管是关闭hx,还是断电、崩溃,临时文件始终会自动保存。
9、前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了hx,可以专注写代码而不需要隔一会按一下ctrl+s,需要编译时再保存,或编辑多个文件后按ctrl+alt+s全部保存。
二、语法提示
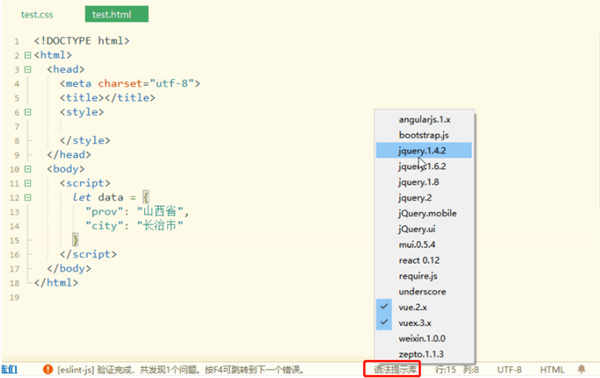
拥有自研的世界级语法分析引擎一直是HBuilder系列产品傲视业内的资本。 但前端框架众多,框架的语法提示需要加载单独的语法提示库。
框架语法提示库是在页面的右下角选择。

注意:
1、框架语法库是挂在项目下的,一个项目加载了一个框架语法库后,这个项目下所有js文件或HTML文件都会在代码助手提示这个框架的语法。
2、但如果一个文件是单独从硬盘打开,没有整项目拖入hx,那么此时无法加载框架语法库。
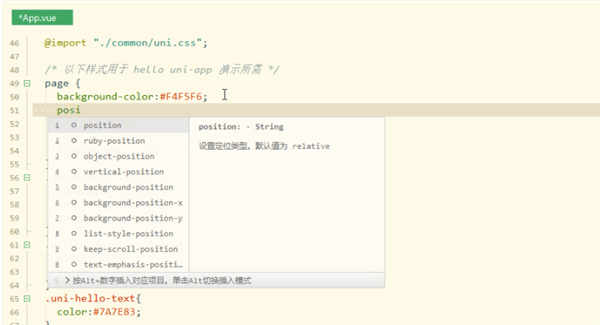
三、 代码助手
hx的代码助手,可以按alt+数字选择直接选择某个项目,类似中文输入法数字选词

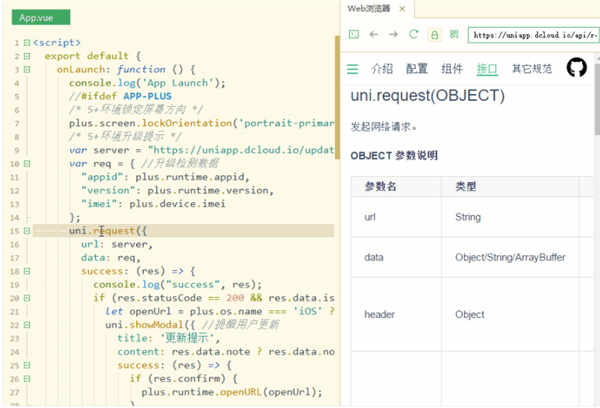
四、语法帮助
光标放到某api处,按下F1,就可跳转到这个api的官方手册。目前支持vue、uni-app、5+等api
注:此功能仅适用于2.5.7以下版本,2.5.7.20200116-alpha+版本,按F1查看帮助文档,改为打开外部浏览器,避免对边改边看造成影响

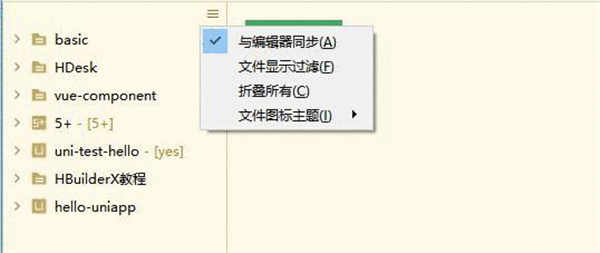
五、编辑器与项目管理器的同步
hx默认是打开的标签卡和项目管理器自动关联,切换标签卡时项目管理器也会跟随变化,如不需要此功能,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以取消“与编辑器同步”。

一般多项目时建议取消同步功能。
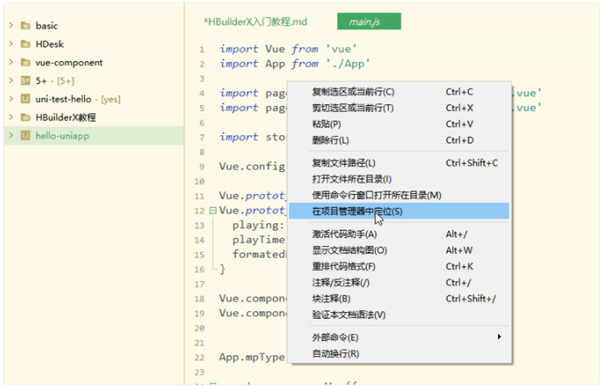
取消同步后,如需手动定位标签卡所在的项目,可以对编辑器点右键-“在项目管理器中定位”。

六、多光标
1、hx支持多光标,按 ctrl+鼠标左键 就可增加一个光标,ctrl+鼠标右键 可取消一个光标或选区。/7

2、还可以选择相同词。ctrl+e (mac是cmd+d)可选中相同的词做批处理。

七、列选择
hx的列选择,是alt+鼠标拖选。或者用快捷键ctrl+alt+↑或↓。

八、选择编码、着色高亮
当你打开一个不认识的文档时,即hx的无法高亮着色,可以在右下角选择使用其他编辑器打开。
当你打开一个文件编码错乱,产生乱码时,也可以在右下角选择编码重新打开。

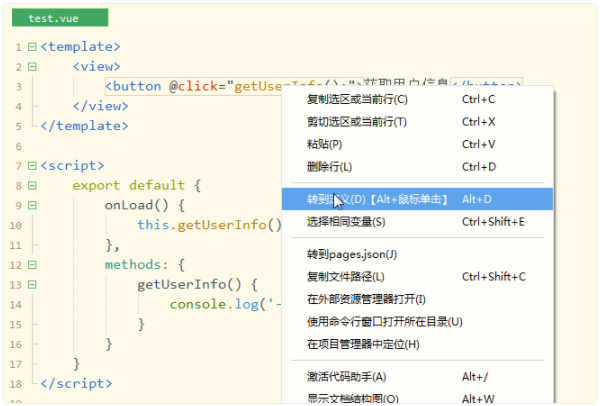
九、转到定义
转到定义是非常常用的功能,普通编辑器不长于此,只能猜单词跳转。
HBuilderX有强大的语法分析引擎,可以准确的跳转定义位置。
转到定义的快捷键是Alt+d,鼠标操作是alt+左键单击(注意不是ctrl,因为ctrl留给了多光标)

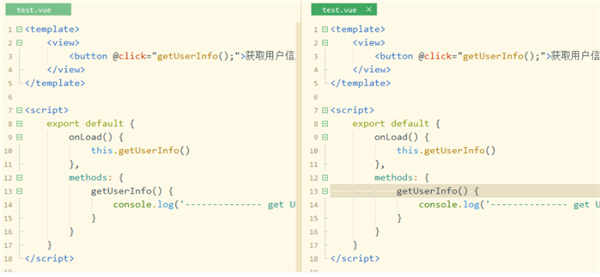
而HBuilderX还有一个特色是转到定义到分栏,ctrl+alt+左键,可以把一个定义处的代码打开在另一侧,方便共同查看

如何回到上一个光标位置?
在HBuilderX中,Alt+Left或点击工具栏上的<, 即可回到上一个光标位置。
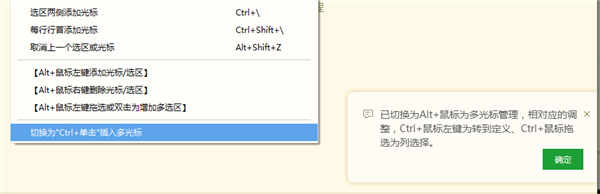
备注:支持切换【Ctrl+鼠标左键】或【Alt+鼠标左键】进行转到定义 (菜单【选择】,最后一个菜单)。

十、文件快速打开
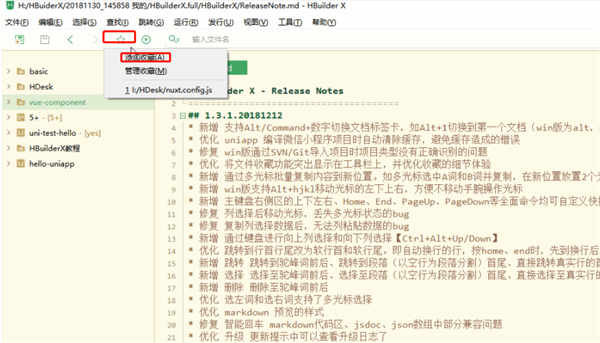
在顶部工具栏直接搜索工程下的文件名并打开,或者使用快捷键ctrl+p。

比较常用的文件,可以在工具栏里添加到收藏夹。

ctrl+p也是标签卡管理的重要工具,屏幕窄看不清左右打开的标签时,可以用它来浏览所有以打开的标签
十一、目录内搜索
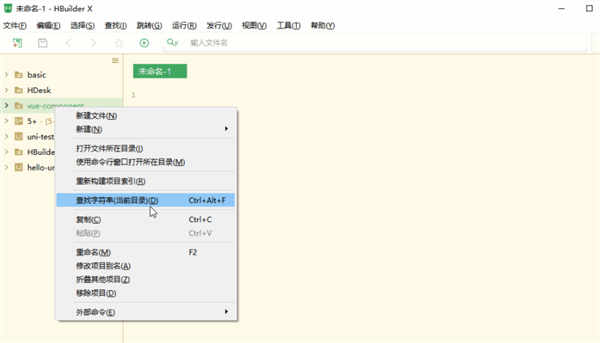
项目管理器点右键,选:查找字符串(当前目录),可在该目录下所有文件中搜索字符串

十二、
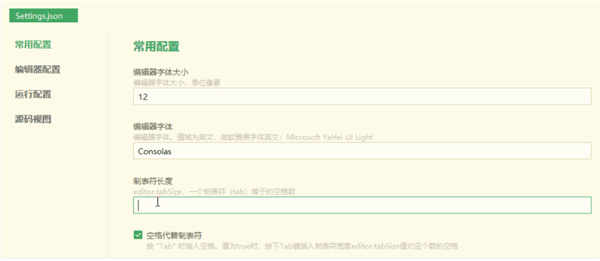
hx默认使用tab缩进,tab长度为4个空格。
如果你需要调整缩进长度,比如tab长度为2个空格,在工具设置-编辑器中调整。

如果不喜欢使用tab而喜欢使用空格,也可以在设置中调。注意这个调节只是编辑器里敲tab按键时转为了空格,格式化时仍是tab。
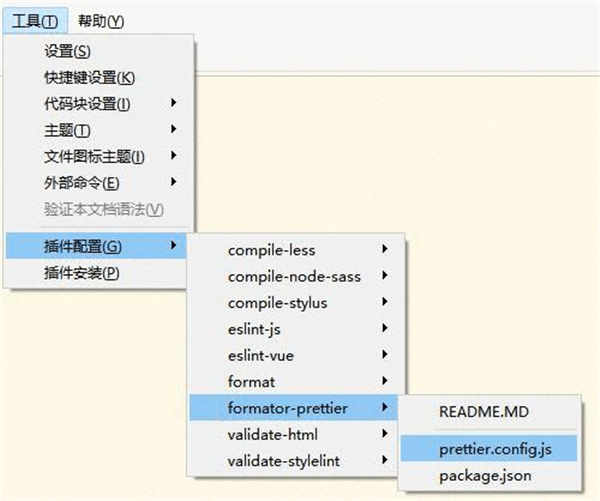
调节格式化设置,参考菜单工具-插件配置。hx支持几种格式化插件,他们都有自己的配置定义文件,请按插件配置中的说明修改设置。

比如格式化插件Formator-Prettier,它的配置文件为:【工具】【插件配置】【formator-frettier】【formator.config.js】

在菜单编辑-缩进中,可文件的缩进从tab转空格或从空格转tab。
十三、语法校验
hx的语法校验都是插件,在工具插件安装中选择各种校验插件,不同语言的校验插件不一样。安装校验插件后,保存文件时会自动执行语法校验。
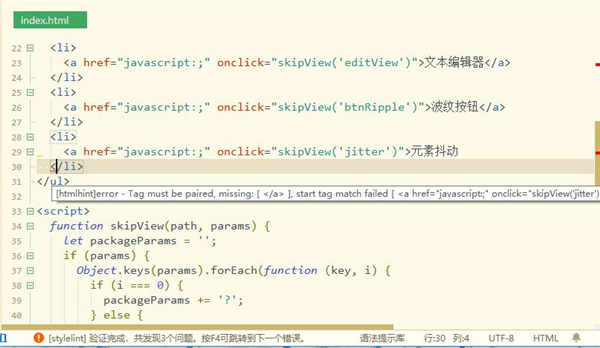
校验概要结果会显示在状态栏,比如有2个错误(如下图),可以按F4切换到不同的错误处,画有红波浪线(如下图),鼠标移到红波浪线上会显示具体的错误信息。

你也可以不保存,直接点菜单工具-验证本文档校验语法 来进行校验。
软件亮点
1、代码输入法:按下数字快速选择候选项2、可编程代码块:一个代码块,少敲50个按键
3、内置emmet:tab一下生成一串代码
4、无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
5、跳转助手、选择助手,不用鼠标,手不离键盘
6、多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
7、边改边看:一边写代码,一边看效果
更新日志
v3.4.7.20220422版本修复 语言服务 html a标签 target属性,没有自动拉出代码候选项的Bug 详情
修复 语言服务 html 引用js后不提示js全局变量方法的Bug
修复 语言服务 html 输入!+tab后,设置为en的Bug 详情
修复 语言服务 css属性 属性位置替换文本,替换内容错误的Bug
修复 语言服务 Vue script节点,无法提示vue某些代码块的Bug
修复 语言服务 Vue script节点,this.方法名,无法转到定义的Bug
修复 语言服务 uni-app pages.json提示的文件路径不区分大小写的Bug
修复 编辑器 撤销、恢复撤销操作,光标位置跳转错误的Bug
修复 项目运行过程中,项目管理器关闭项目可能引发的编辑器闪退的bug
修复 App安心打包 某些情况下提交安心打包失败的Bug
修复 App真机运行 某些情况下,因adb问题,查找模拟器设备失败的Bug
修复 App真机运行 当项目资源过大,引发的真机运行超时的Bug
【uni-app插件】
新增 vue3 项目内置支持 pinia 详情
修复 3.4.6 版本引发的 vue3 项目使用 pinia 报错的Bug 详情
修复 3.4.6 版本引发的 vue3 项目部分情况编译变慢的Bug 详情
App平台 修复 vue3 项目 nvue 页面引用的静态资源编译后可能不存在的Bug
App平台 修复 vue3 项目 nvue 页面事件无法冒泡的Bug
App平台 修复 vue3 项目 nvue 页面 input,textarea 组件的 v-model 不生效的Bug 详情
App平台 修复 3.4.6 版本引发的 ArrayBuffer 类型判断错误的Bug 详情
App-Android平台 修复 3.4.6版本 引出的 nvue 页面在部分设备可能出现渲染闪烁的Bug 详情
H5平台 修复 vue3 项目 html 原生标签(如p)renderjs/wxs 事件监听无法获取 ownerInstance 的Bug 详情
H5平台 修复 vue3 项目运行到浏览器,本地服务端口校验可能报错的Bug 详情
H5平台 修复 vue3 项目 map 组件 polyline、circles 颜色设置不生效的Bug 详情
小程序平台 修复 vue3 项目当 style 样式值为数字,部分情况下丢失的Bug 详情
微信小程序平台 修复 vue3 项目当 input 事件函数返回 Promise 时,输入框显示错误的Bug 详情
【App插件(含5+App和uni-app的App端)】
Android平台 更新 高德地图SDK为 9.2.0 版, 解决在部分设备使用地图引起应用崩溃的Bug 详情
iOS平台 修复 3.4.6版本 引出的 获取底部安全区域高度不正确的Bug 详情
iOS平台 修复 3.4.6版本 引出的 未使用Push模块上传 AppStore 报ITMS-90078: Missing Push Notification Entitlement警告的Bug
相关推荐
人气软件